A propriedade font-color serve exatamente para definir uma cor para um texto ou bloco de texto específico ou geral.
Da mesma forma que podemos definir uma cor de texto para todo o site ou para todo o texto daquela determinada página, podemos definir uma cor diferente para cada elemento de texto que esteja na página.
Declaração do CSS font color
As cores em css podem ser declaradas de três maneiras:
- Pelo nome em inglês(ex: red, blue, green, White)
- Pelo código hexadecimal(ex: #FFFFFF, #C74F7O, #0c7c21)
- Pelos valores RGB(ex: rgb(255, 0, 0), rgb(100%, 0%, 0%))
Vamos tentar entender de uma maneira mais fácil na prática.
No exemplo abaixo vamos definir uma cor única para todo o texto da página, vamos exibir as três maneiras de se fazer isso.
Listagem 1: Definindo cor de todo texto da página
hando com Cores em CSS
amet, consectetur adipiscing elit. Cras at vulputate nisi.
Nullam libero eros, port
Lorem ipsum dolor sittitor aliquam purus sit amet, aliquet blandit sapien.
mattis. Cras nec purus dolor.
Phasellus porta elit justo, a sodales nisl dictum quis.
Integer malesuada urna ut arcu eleifend, a auctor libero Quisque ante turpis, suscipit quis turpis a, pulvinar placerat leo. Maecenas posuere suscipit diam, eget molestie nulla dapibus sagittis.
ceptos himenaeos.
Vestibulum ante ipsum primis in faucibus oQuisque condimentum enim nulla, at interdum leo tincidunt sit amet. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per i
nrci luctus et ultrices posuere cubilia Curae; Mauris sed blandit augue, vel porttitor nisi. Sed et felis ac augue aliquam posuere.
et vehicula orci.
Pellentesque elementum eu purus molestie vehicula.
Integer vitae
Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
Vivamus non nulla in sapien tincidunt malesuadanunc sed nibh ultricies tempor feugiat non lorem. Pellentesque varius lacus in enim tristique tincidunt. Curabitur vel luctus eros, ut lobortis enim.
gue. Cras vel egestas justo, eu semper metus.
Praesent sem enim, fringilla non justo ut, tristiqueVivamus vehicula, neque nec convallis ornare, erat nulla blandit est, non adipiscing mauris nisl et dui. Nullam a facilisis magna. Aliquam in justo a
u tempor nulla. Suspendisse congue pulvinar orci, a luctus est sodales et. Nullam faucibus placerat elementum. Proin vehicula id lacus in ornare. Vivamus lacinia sit amet dui fringilla varius.
ium sapien. Vestibulum auctor aliquam laoreet.
Quisque gravida urna a nunc suscipit, e
Integer pulvinar justo at risus bibendum sollicitudin. Donec fermentum rhoncus tempus.
Curabitur et imperdiet nulla, in luctus magna. Mauris gravida turpis id tristique volutpat.
Etiam eget prett elementum est convallis. Sed sodales sapien eu quam euismod, quis ullamcorper massa malesuada.
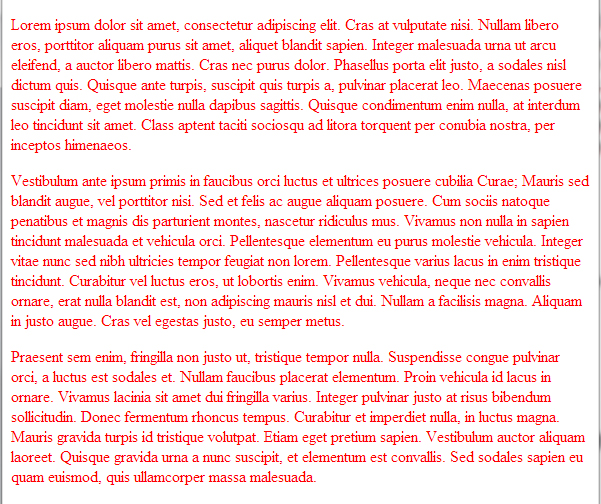
O código acima vai colocar todos os parágrafos na cor vermelha, como mostra a figura 1.

Figura 1: Parágrafos da mesma cor
Agora já sabemos como definir cores em textos usando CSS, mas e se quiséssemos colocar cada parágrafo de cada cor?
Para isso ser possível, vamos ter que usar o conceito de ID e/ou class para podermos estilizar um bloco de código específico, no nosso caso, cada parágrafo específico.
Em primeiro lugar iremos definir uma class para cada tag do nosso código. Feito isso iremos estilizar cada classe dessa colocando a cor que quisermos usar.
Vejamos na prática isso tudo funcionando:
Listagem 2: Aplicando cores diferentes em cada parágrafo
hando com Cores em CSS
Lorem ipsum dolor sit
sectetur adipiscing elit. Cras at vulputate nisi.
tibero mattis. Cras nec purus dolor. Phasellus porta elit justo, a sodales nisl dictum quis.
m nulla, at interdum leo tincidunt sit amet. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos
sectetur adipiscing elit. Cras at vulputate nisi.
, aliquet blandit sapien.
Integer malesuada urna ut arcu eleifend, a auctor l
Nullam libero eros, porttitor aliquam purus sit ametibero mattis. Cras nec purus dolor. Phasellus porta elit justo, a sodales nisl dictum quis.
diam, eget molestie nulla dapibus sagittis.
Quisque condimentum eni
Quisque ante turpis, suscipit quis turpis a, pulvinar placerat leo.
Maecenas posuere suscipitm nulla, at interdum leo tincidunt sit amet. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos
rttitor nisi. Sed et felis ac augue aliquam posuere.
Cum sociis natoque penatibus et magnis dis parturient mo
Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae;
Mauris sed blandit augue, vel p
ontes, nascetur ridiculus mus. Vivamus non nulla in sapien tincidunt malesuada et vehicula orci. Pellentesque elementum eu purus molestie vehicula. Integer vitae nunc sed nibh ultricies tempor feugiat non lorem.
ontes, nascetur ridiculus mus. Vivamus non nulla in sapien tincidunt malesuada et vehicula orci. Pellentesque elementum eu purus molestie vehicula. Integer vitae nunc sed nibh ultricies tempor feugiat non lorem.
facilisis magna. Aliquam in justo augue. Cras vel egestas justo, eu semper metus.
Praesent sem enim, fringilla non justo ut, tristique tempor nulla.
Suspendisse congue pulvinar orci, a luctus est sodales et. Nullam faucibus placerat elementum.
Proin vehicula id lacus in ornare. Vivamus lacinia sit amet dui fringilla varius.
d, quis ullamcorper massa malesuada.
a urna a nunc suscipit, et elementum est convallis.
Sed sodales sapien eu quam euismod
Integer pulvinar justo at risus bibendum sollicitudin. Donec fermentum rhoncus tempus.
Curabitur et imperdiet nulla, in luctus magna. Mauris gravida turpis id tristique volutpat.
Etiam eget pretium sapien. Vestibulum auctor aliquam laoreet.
Quisque gravid, quis ullamcorper massa malesuada.
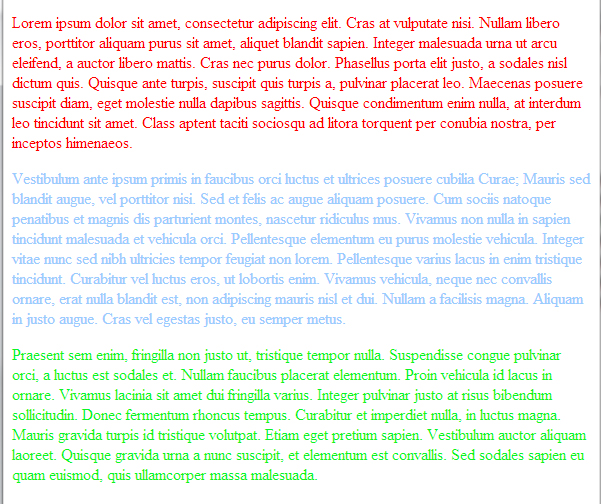
O resultado da listagem 2 pode ser vista abaixo na figura 2.

Figura 2: Cada parágrafo com uma cor diferente
Como podemos ver na imagem, cada parágrafo está com uma cor diferente, devido ao uso da class e da estilização específica.
A estilização pode ocorrer em qualquer elemento de texto, seja ele um parágrafo ou uma tag span, abaixo vamos ver um exemplo colocando apenas um trecho do texto com cor diferente usando a tag span.
Listagem 3: Colorindo uma parte do texto com tag span
hando com Cores em CSS
>
Nullam libero eros, porttitor aliquam purus sit amet, aliquet blandit sapien.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras at vulputate nisi.
bero mattis.
Cras nec purus dolor. Phasellus porta elit justo, a sodales nisl dictum quis.
Integer malesuada urna ut arcu eleifend, a auctor liQuisque ante turpis, suscipit quis turpis a, pulvinar placerat leo. Maecenas posuere suscipit diam, eget molestie nulla dapibus sagittis.
s himenaeos.
Quisque condimentum enim nulla, at interdum leo tincidunt sit amet.
Class aptent taciti sociosqu ad litora torquent per conubia nostra, per incept
o
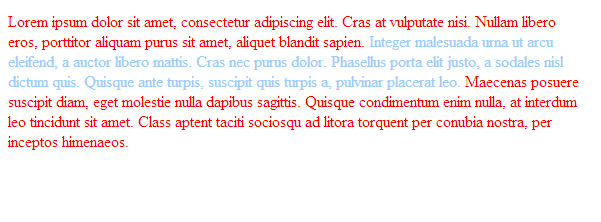
O resultado pode ser visto abaixo na figura 3.

Figura 3: Colorindo tag span
FONTE: DEVMEDIA
0 comentários:
Postar um comentário